自作Bloggerテンプレートへのガジェット導入
今回は、自作テンプレートにガジェットを導入する方法を紹介して、自作テンプレートをBlogらしくしていきます。
自作テンプレートへのガジェット導入について
ガジェット自体は、多量のHTMLとjavaスクリプトから出来ていて、簡単に作れない気がします。しかし、既存のガジェットは、自作のテンプレートでもレイアウトからガジェットを簡単に導入できます。さらにガジェットを使いこなしたい場合には、ガジェットのHTMLとbloggerのデータタグを編集する必要があります(少し難しめ)。レイアウトからガジェットを追加する
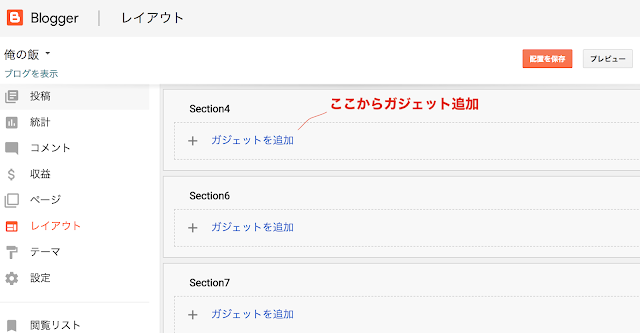
ガジェットを追加するから追加をすると、自動でガジェットのスクリプトが挿入されます。そのため誰でも簡単にガジェット追加が可能です。下の図を参考に追加をしてみだください。

ガジェットの構成について
外部のCSSをウィジェットに適用する場合は、 <b:widget >の内部を編集していきます。









コメント
コメントを投稿