Bloggerテンプレートの自作方法
Googlebloggerのテンプレートの作り方。
GoogleBloggerを初めてしばらく経ちますが、GoogleBloggerはカスタマイズが面白いのです。初めは文字サイズから初めて、CSSを漁り、HTMLも触れるようになり。。。。欲深い私は、テンプレートを作りたくなってしまいました。ってことで、少しづつテンプレートを作った流れを書きます。1.googleBlogger空のテンプレートを用意する。
まずは、空のテンプレートを作ります。公式テンプレートの上から三行くらいを残して全部消します。その下にHTMLの基本骨格を入れて、Blogger必須項目の<b:skin><![CDATA[/*CSS記載ゾーン*/]]></b:skin>
<b:section id='section name'></b:section>
を入れる。
ちなみに<b:section id='section name'></b:section>と<b:section id='section name'/>は同じ意味で、間にウィジェット入れると<b:section id='section name'/>が<b:section id='section name'>ウィジェット</b:section>になる。
- <?xml version="1.0" encoding="UTF-8" ?>
- <!DOCTYPE html>
- <html b:version='2' class='v2' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
- <head>
- <b:skin><![CDATA[
- /*CSS記載ゾーン*/
- ]]></b:skin>
- </head>
- <body>
- <b:section id='section name'></b:section>
- </body>
- </html>
これでセクションを持つテンプレートができます。
Bloggerのセクションの追加方法
セクションの項目の追加は簡単です。- <b:section id='sectionname_nandemoyoi'>
- </b:section>
をコピペするとレイアウトのセクションを追加できる。ウィジェットを追加するとここに表示される。
bloggerのセクションとウィジェットの関係ルール
bloggerのセクションとウィジェットの関係ルールとして- <b:section> の中に <b:section> は入れ子不可
- <b:section> は <b:widget> しか持てない。
- ウィジェットの追加はレイアウトから可能。
となっている。
2.空のテンプレートにブログ記事部位を入れる
ブログの記事部位は、レイアウトの追加からできないので、HTMLの編集から下のコードを加える。- <b:section class='main' id='main' showaddelement='yes'>
- <b:widget id='Blog1' locked='false' title='たいとる' type='Blog' version='1'/>
- </b:section>
これで保存すると、記事が見れるようになる。また、公式テンプレートのウィジェットのHTMLごと貼ってもいい。これで最低の機能を持つBloggerが出来上がった。
- <?xml version="1.0" encoding="UTF-8" ?>
- <!DOCTYPE html>
- <html b:version='2' class='v2' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
- <head>
- <b:skin><![CDATA[
- /*CSS記載ゾーン*/
- ]]></b:skin>
- </head>
- <body>
- <b:section class='main' id='main' showaddelement='yes'>
- <b:widget id='Blog1' locked='false' title='たいとる' type='Blog' version='1'/>
- </b:section>
- <b:section id='section name'></b:section>
- </body>
- </html>
これで、Bloggerの基本テンプレートは完成した。セクションを増やせばセクションが増やせる。ウィジェットは、レイアウトの画面から追加できる。
こんな感じ
https://kagakumaniab.blogspot.com/
3.テンプレートをレイアウト画面の編集
レイアウト画面は、直接Bloggerの表示に直接的に関係ないので必ずしも編集の必要はない。もちろん影響はありますが。。。一応、編集の仕方は2つある。1 関節的にCSSをセクションに掛ける。
下のようにセクションを<div>で囲ってdivの要素にcssを掛けるとレイアウト画面の編集ができる。- <div class='content-wrapper'>
- <div class='section1-wrapper'>
- <b:section id='section1'></b:section>
- </div>
- <div class='section2-wrapper'>
- < b:section id='section2'></b:section>
- </div>
- </div>
2 直接CSSをsectionに掛ける
CSSをセクションにかけてもレイアウト画面の編集は可能である。- <b:section id='mainsectiondayo'>
が実際のブラウザ上では、
- <div class="section" id="mainsectiondayo">
このように表示される。そのため、でセクションidに対して、CSSをセットしてもレイアウト画面の位置が編集できる。
これでレイアウトの画面の編集ができる。もちろんこの編集は、ブログの表示にも影響は出る。
ウィジェットがレイアウトのセクション内部に埋まってしまって編集ができない時は、セクションとその親要素にかかるCSSのサイズを編集すると治る。
参考サイト
https://www.compromath.com/2017/07/create-blogger-template.html#-How-to-create-Blogger-Template-from-Scratch%20--%3E
つぎに自作テンプレートにガジェットを導入する方法を紹介して、自作テンプレートをBlogらしくしていきます。
自作テンプレートへのガジェット導入について
ガジェット自体は、多量のHTMLとjavaスクリプトから出来ていて、簡単に作れない気がします。しかし、既存のガジェットは、自作のテンプレートでもレイアウトからガジェットを簡単に導入できます。さらにガジェットを使いこなしたい場合には、ガジェットのHTMLとbloggerのデータタグを編集する必要があります(少し難しめ)。レイアウトからガジェットを追加する
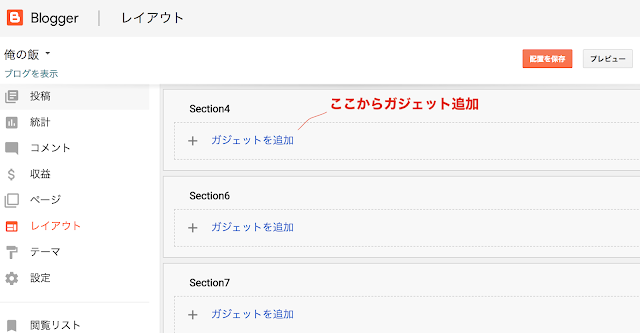
セクションの追加方法で紹介した様にBloggerには、Sectionを追加することができます。そして、これらのセクションへはガジェットを追加することができます。『レイアウト』の仮面からガジェットを追加するから追加をすると、自動でガジェットのスクリプトが挿入されます。そのため誰でも簡単にガジェット追加が可能です。
下の図を参考に追加をしてみだください。

ガジェットの構成について
- <b:section id='Sidebar'>
- <b:widget id='FeaturedPost1' locked='false' title='注目の投稿' type='FeaturedPost'>
- ここの内部にHTMLがあり!
- </b:widget>
- </b:section>
外部のCSSをウィジェットに適用する場合は、 <b:widget >の内部を編集していきます。









コメント
コメントを投稿